Belajar HTML langkah awal menjadi Web Programmer tahap II
By. Agung KB - 20 Jul 2023
bohan.id - Mengenal Apa Itu CSS: Pengertian, Fungsi, dan Jenis-jenisnya.
Bila mengenal HTML, tentunya kalian juga sudah tidak asing dengan CSS. Membuat website akan kurang bila belum menggunakan CSS.
Lalu, apa itu CSS?
Cascading Style Sheets (CSS) merupakan bahasa pemrograman yang digunakan untuk menentukan bagaimana dokumen dan website akan disajikan.
Jadi, CSS berisi kumpulan perintah yang digunakan untuk menjelaskan tampilan halaman situs web dalam mark-up language, seperti HTML yang terkenal sebagai bahasa pemrograman standar
dan sering digunakan dalam proses pembuatan website. CSS hadir sebagai pemisah konten dari tampilan visualnya di situs di mana tentunya berpengaruh pada tampilan sebuah website.
Hubungan CSS dan HTML
HTML (hypertext mark up language) merupakan bahasa pemrograman yang paling sering digunakan dalam pembuatan website.
HTML merupakan sesuatu yang berada di balik layar tampilan halaman web yang sehari-hari diakses oleh pengguna. Tanpa kehadiran HTML, tampilan web tentunya akan berantakan.
Lalu, CSS dan HTML memiliki keterikatan satu sama lain. CSS merupakan kode-kode yang dipakai untuk mendesain laman HTML.
Bila diibaratkan dengan bahasa awam, HTML dapat dikatakan CSS yang akan membuat website kalian terlihat indah.
CSS berfungsi untuk membantu para web designer agar dapat mengubah dan menambahkan, baik teks, gambar, hingga latar belakang sebuah halaman HTML.
Biasanya, keberadaan CSS dapat langsung terlihat dengan adanya perbedaan pada warna teks. CSS memberi perintah teks berwarna biru dengan tag dengan tambahan tag class=” nama warna”. Dengan demikian, setiap tag muncul, teks yang mengikutinya pun akan berwarna sesuai warna yang diinginkan dan seterusnya. Untuk melihat berbagai tag yang dapat digunakan silakan klik link berikut ini.
Fungsi CSS
Berikut beberapa fungsi CSS lainnya yang baik untuk website, antara lain:
- Proses loading halaman web lebih cepat
Satu rangkaian kode CSS dapat diaplikasikan untuk beberapa halaman website sekaligus sehingga jumlah kode dapat diminimalkan.
Hal ini tentunya akan membuat beban loading website menjadi lebih kecil. Alhasil, kecepatan saat loading website pun akan menjadi lebih cepat.
- Beragam variasi seperti yang kita ketahui, HTML memang dapat digunakan untuk mengatur tampilan website.
Sayangnya, terbatas. Namun hal ini tidak berlaku bagi CSS yang menawarkan lebih banyak style tampilan pada halaman website.
- Tampilan website akan lebih rapi dengan menggunakan CSS, tampilan halaman website pun akan rapi dan optimal di berbagai ukuran layar pengguna, baik itu desktop maupun smartphone.
Sehingga pemilik website tidak perlu repot mengatur dan pusing memikirkan website tidak maksimal dibuka dari perangkat-perangkat pengunjung.
Hal ini disebabkan oleh kelebihan CSS yang memiliki berbagai property untuk mengatur tampilan konten agar sesuai kebutuhan layar, salah satunya dengan max-width. Saat menggunakan property tersebut, ukuran elemen HTML pun akan berubah sesuai ukuran layar yang digunakan untuk menampilkan website. Kehadiran CSS bagi website terbilang penting. Tanpa adanya CSS, tampilan website tentu akan monoton dan membutuhkan waktu yang lama untuk loading.
Jenis CSS
CSS dibagi menjadi beberapa macam tergantung fungsi penggunaannya, namun ada tiga macam jenis yang paling sering digunakan oleh web designer.
Inline Style CSS merupakan kode yang dituliskan di dalam file HTML dan menggunakan elemen spesifik yang memuat tag.
‘’.
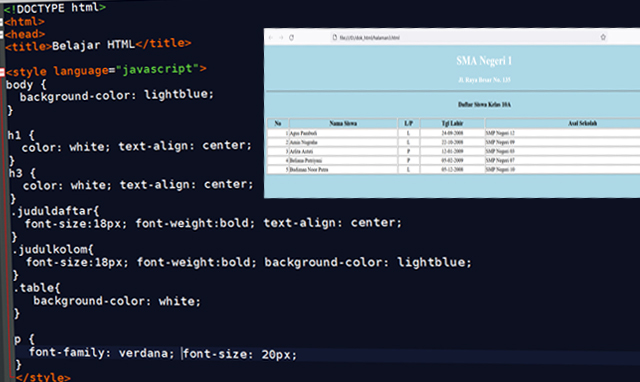
Mari kita lanjutkan program HTML kemarin kita gabungkan dengan program javasript.
Silahkan copy paste teks dibawah.
‘
Belajar HTML
SMA Negeri 1
Jl. Raya Besar No. 135
Daftar Siswa Kelas 10A
| No | Nama Siswa | L/P | Tgl Lahir | Asal Sekolah | Nilai |
| 1 | Agus Pambudi | L | 24-09-2008 | SMP Negeri 12 | 99.34 |
| 2 | Amin Nugraha | L | 22-10-2008 | SMP Negeri 09 | 99.32 |
| 3 | Arlita Astuti | P | 12-01-2009 | SMP Negeri 03 | 99.26 |
| 4 | Beliana Putriyani | P | 05-02-2009 | SMP Negeri 07 | 99.24 |
| 5 | Budiman Noor Putra | L | 05-12-2008 | SMP Negeri 10 | 99.21 |
’
Setelah disalin dilanjutkan simpan dengan nama halaman3.html. kemudian klik file tersebut.
Terlihat background berwarna lightblue dan teks header bewarna putih.
Perhatikan program javascript
- h1 & h3 menjelaskan color white berwarna putih.
- .juduldaftar tanda titik didepan teks juduldaftar adalah class
Setelah paham dengan program diatas, kalian bisa memodifikasi teks isi table sesuai dengan keinganan kalian.
Selanjutnya pada tahap III kita akan belajar Javascript.

.png)
.png)


.png)
.jpg)

